Happy (Belated) New Year!
 Source: 1stforeverything.com
Source: 1stforeverything.com
2021 is already off to a flying start, and if you are a Software Developer, you probably have set some goals to upgrade your programming stack this year. Choosing what to spend your time on can be demanding as you may not know in advance how that investment will pay off. Luckily for you, I have done some background work and picked up some technologies I think you should be looking at. Let’s get straight into it.
5. GraphQL
Difficulty: 🟢
Created in 2015, GraphQL is a new way to transport and consume data between servers and clients. Facebook designed the GraphQL specification specifically for low bandwidth conditions to solve two main problems in the REST specification we use today: over fetching and under fetching data. If you are reading this article, you probably live in a country where most of the users you are building apps for face the problem of unstable internet and low bandwidth. GraphQL will help you build apps that appear faster to your users and utilize fewer hardware resources on their devices.
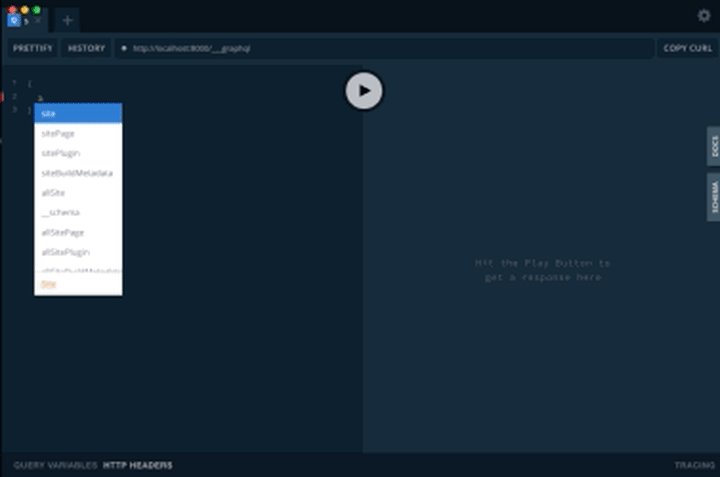
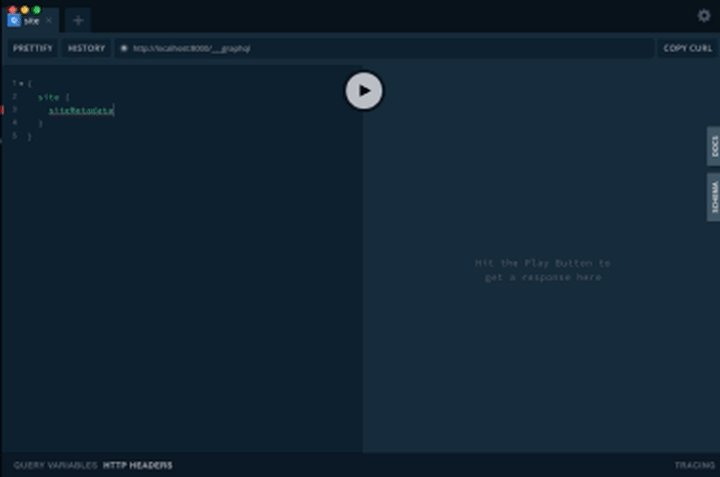
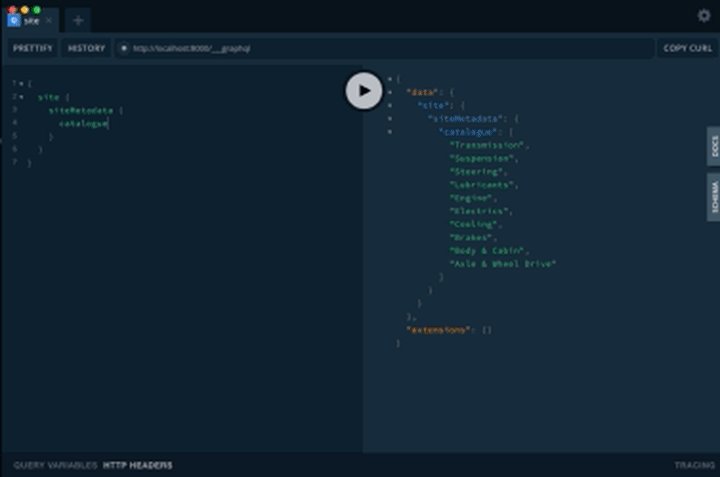
 Navigating a GraphQL query in GraphQL Playground with autocompletion
Navigating a GraphQL query in GraphQL Playground with autocompletion
What I love most about GraphQL is the developer experience. Since the API is strongly-typed from the server-side, tools like GraphQL Playground (my favorite), GraphiQL or Insomnia can provide autocompletion and accurate documentation of the API you will be consuming without needing to call the backend guy! Get started with GraphQL today by consuming the publicly available Github API to build an App that lists your most recent Github projects!
4. Tensorflow
Difficulty: 🟠🟠🟠🟠
If you haven’t been living under a rock over the last five years, you will know that Machine Learning (ML) has grown to become an essential part of every developer’s tool kit these days. The topic itself is quite broad and may require brushing up on relevant mathematics to master. However, several Frameworks exist to ensure that you don’t wander too far down this path, with most of them written in either Python or R programming language. If JavaScript is the Web Browser language, Python has undoubtedly emerged as the language for Data Science and Machine Learning. PyTorch, Scikit Learn, and Keras are some excellent ML choices, but by far, the most popular Framework available today is Google's TensorFlow.

At its core, TensorFlow provides some useful abstractions over the somewhat complicated underlying principles and algorithms for doing ML. It certainly does not replace the need to understand these principles, but it does provide an intuitive API that you can interact with, allowing you to build pretty much any ML solution you can think of. For mere developers like me, one book I strongly recommend to equip you just enough to be dangerous is called “Hands-On Machine Learning with Scikit-Learn and TensorFlow: Concepts, Tools, and Techniques to Build Intelligent Systems.”
3. Flutter
Difficulty: 🟡🟡🟡
 Source: Lilac Infotech
Source: Lilac Infotech
Flutter is a fast-growing technology created at Google as their version of a cross-platform mobile app development framework. Before Flutter, the only way to develop a cross-platform mobile App was to use React Native, Xamarin, or a web-based technology like Ionic. To be clear, a cross-platform App refers to an application built in a single codebase for more than one platform. The official ways to develop for Android and iOS are to use Java/Kotlin and Objective C/Swift. However, technologies like React Native have shown that more startups prefer to build their Apps once for both platforms, as it gets them to market quicker.
And so Google introduced Flutter, a Reactive, widget-based Framework that uses an Object-Oriented language called Dart, and boasting fast, native-like performance on both iOS and Android. One reason I love Flutter is that it comes with a set of pre-built components (called widgets) for both the Android design system (Material) as well as the iOS one (which Flutter calls Cupertino). Since the owners of Android maintain Flutter, support for these widgets is first class. Recently, Flutter has also been experimenting with the idea of target the browser with Flutter for Web; and the Desktop with Flutter for Windows and Mac OS, respectively.
Rumor has it that Google is working on an Operating System to succeed the popular Android platform and work seamlessly across various internet devices. They are calling it Fuchsia, and it seems that the primary way for developing this will be with Flutter, meaning that an investment in Flutter today could reap the rewards in the near Fuschia!
You can find everything you need to know about Flutter on pub.dev.
2. TypeScript
Difficulty: 🟡🟡🟡
If the first three suggestions were optional, I honestly believe the next two are a must-learn for Web Developers. TypeScript is simply something you need to consider adding to your JavaScript-based projects this year. Described as a “superset of JavasScript,” TypeScript is quickly becoming the preferred way to build your favorite JavaScript and NodeJS projects, with first-class integrations in AngularJS, React, VueJS (all front-end), NestJS (backend), just to mention a few. The main reason for incorporating TypeScript in your project is to improve your program’s correctness. Not only are you going to prevent silly typo errors when you turn TypeScript on, but you will also most likely enhance the maintainability of your codebase, especially when working with other developers (think yourself in a few weeks).
 TypeScript Interface describing a Custom Button element in React
TypeScript Interface describing a Custom Button element in React
Getting started with TypeScript in your JavaScript project is relatively easy. Mastering it is a whole different conversation. The good news is that you can go as necessary or as advanced as you want with TypeScript, and what is most likely is that you will never go back to writing vanilla JavaScript.
You can find my favorite TypeScript course at Frontend Masters, but I must say that this platform’s monthly subscription is relatively high.
1. Docker
Difficulty: 🟡🟡🟡
 Finally, the number 1 technology I think you should be paying attention to in 2021. Simply put, Docker allows you to bundle your applications in its Operating System sandbox before hosting them on a server. This box uses a special technology called a container that strips away all the fluff that comes with a traditional OS, resulting in container sizes in their 10s of Megabytes instead of GigaBytes. Docker has revolutionized the way we deploy Apps. We no longer need the hosting platform to be fully compatible with all the software and environment as the development platform. Developers using Docker then will not be able to say: “it works on my laptop. I don’t know why it doesn’t work on yours.”
Finally, the number 1 technology I think you should be paying attention to in 2021. Simply put, Docker allows you to bundle your applications in its Operating System sandbox before hosting them on a server. This box uses a special technology called a container that strips away all the fluff that comes with a traditional OS, resulting in container sizes in their 10s of Megabytes instead of GigaBytes. Docker has revolutionized the way we deploy Apps. We no longer need the hosting platform to be fully compatible with all the software and environment as the development platform. Developers using Docker then will not be able to say: “it works on my laptop. I don’t know why it doesn’t work on yours.”
With Docker, the application and all it needs (dependency software, environment variables) to work is wrapped whole in a container that you can simply run on another machine. It’s kind of like extracting you and your entire kitchen into another house. You should continue cooking from wherever you left off, right? In this case, the target machine will execute your application and its dependencies in the same way you bundled it, even with a completely different host Operating System, as long as you install Docker there.
Docker is great for server security - as any vulnerabilities will not leak into the hosting machine, and reliability - as the application will run on the server in the exact way the developer ran it on their computer. It has gained so much momentum today that Engineers have built whole cloud-based Operating Systems such as Kubernetes around the idea of orchestrating containers. Whether you are a Front-end or Backend Developer, you will need to know and learn enough Docker to containerize your pet projects.
Please let me know if there are any other frameworks, tools, and languages you will be learning this year. Feel free to tell me which ones you would like me to explain further. Happy coding!

